Cloudcloak
Cloud Cloak is a browser extension for folks streaming or presenting while simultaneously showing one of the Microsoft Cloud Portals. It does its best to hide connection strings, email addresses, avatars, and anything that might show secure or personal information.
You can consider this the next version/update to Azure Mask (shout out to Brian Clark for his pioneering work and blessing us to create this one).
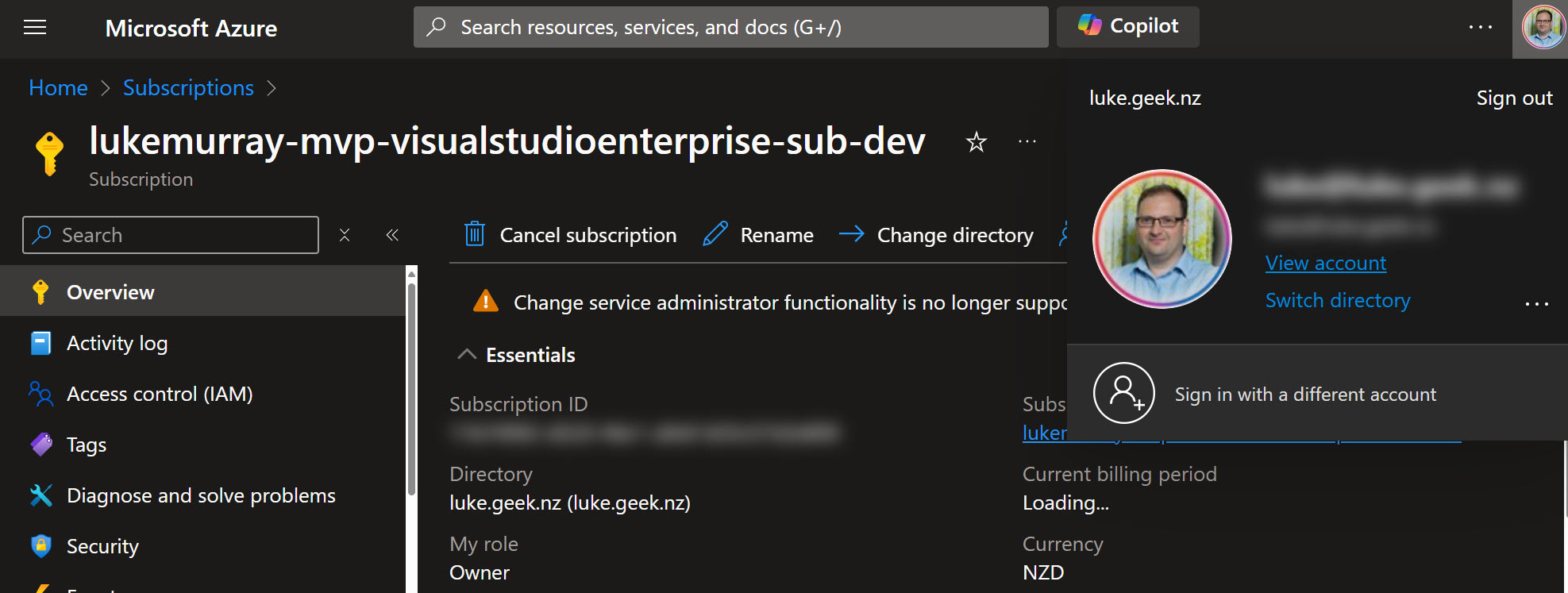
![]()
Developed as part of the Microsoft Global Hackathon 2024 🚀! This extension helps to 'cloak (i.e., blur)' potentially personable information in the relevant Azure portals that could be mistreated, allowing presenters to focus on the content they are delivering instead of having to worry about the type of information (such as Azure subscription ids), that people can see.

Cloud Cloak is open for contributions, and make sure you provide feedback by opening an issue on how it could be improved further. This is an open-source initiative and not directly supported by Microsoft. At the time of writing, this is the release version of version 1.0.
It does not guarantee that all sensitive information is hidden, for example, although the information is hidden in the UI on render, it might still be present in the HTML source code, or the address bar, and link previews.
So let us see how it works according to GitHub Copilot:
The extension monitors specific websites and, when activated, blurs sensitive information such as email addresses, GUIDs, IP addresses, and phone numbers. It achieves this functionality using a combination of background scripts and content scripts.
The extension is activated by clicking on the extension icon in the browser toolbar. When activated, sensitive information is blurred on the current page. It will remain active until the user deactivates it by clicking on the extension icon again.
- Initialization: When the extension is installed or updated, it initializes the state from storage and updates the badge for the current tab. Tab Update/Activation: When a tab is updated or activated, the extension checks if the URL matches one of the specified extensions. If it does, it injects the cloak.js script and updates the badge.
- Cloak Mode: When the user clicks the extension icon, the extension toggles the cloak mode. If enabled, it injects the cloak.js script, which identifies and blurs sensitive information on the page.
- DOM Changes: The MutationObserver in cloak.js monitors changes in the DOM and reapplies the blur filter to newly added elements containing sensitive information.
| Component | Description |
|---|---|
manifest.json | Configures the extension with metadata, permissions, and the background script. |
background.js | Manages the extension’s state, handles events, and injects the content script into specified websites. |
cloak.js | Contains the logic to identify and blur sensitive information on web pages. |
| How It Works | |
manifest.json | - Defines metadata, permissions, and the background script. Specifies icons and permissions. |
background.js | - Manages the extension’s state. Injects cloak.js script into the specified tab and frames. |
| Event Listeners | |
chrome.tabs.onUpdated | Listens for tab updates and injects the script if the URL matches the specified conditions. |
chrome.tabs.onActivated | Listens for tab activation and updates the badge accordingly. |
chrome.webNavigation.onCompleted | Injects the script into iframes upon navigation completion. |
chrome.action.onClicked | Toggles the extension's enabled/disabled state when clicking the action button. |
At the time of writing, the following URLs are supported:
- https://portal.azure.com
- https://ms.portal.azure.com
- https://rc.portal.azure.com
- https://preview.portal.azure.com
- https://entra.microsoft.com
- https://intune.microsoft.com
- https://ai.azure.com
- https://admin.microsoft.com
- https://sip.security.microsoft.com
- https://purview.microsoft.com
- https://make.powerapps.com
- https://make.preview.powerapps.com
- https://msazure.visualstudio.com
- https://github.com
- https://copilotstudio.microsoft.com
- https://copilotstudio.preview.microsoft.com
- https://portal.azure.us
However, new URLs can be added by updating the background.js file and reading it in your browser to test locally.
Because of the Chrome event listeners, this extension is only available for Chrome and Edge browsers (and I would assume any other Chrome browser).
So, let's get started with the installation. We will be using Edge, as it's the browser I use mainly for my presentations.
This is an unofficial extension, and at this time, it is not in the Edge or Chrome stores, so it will need to be installed and updated manually. If your browser has multiple profiles, this is also per user profile.
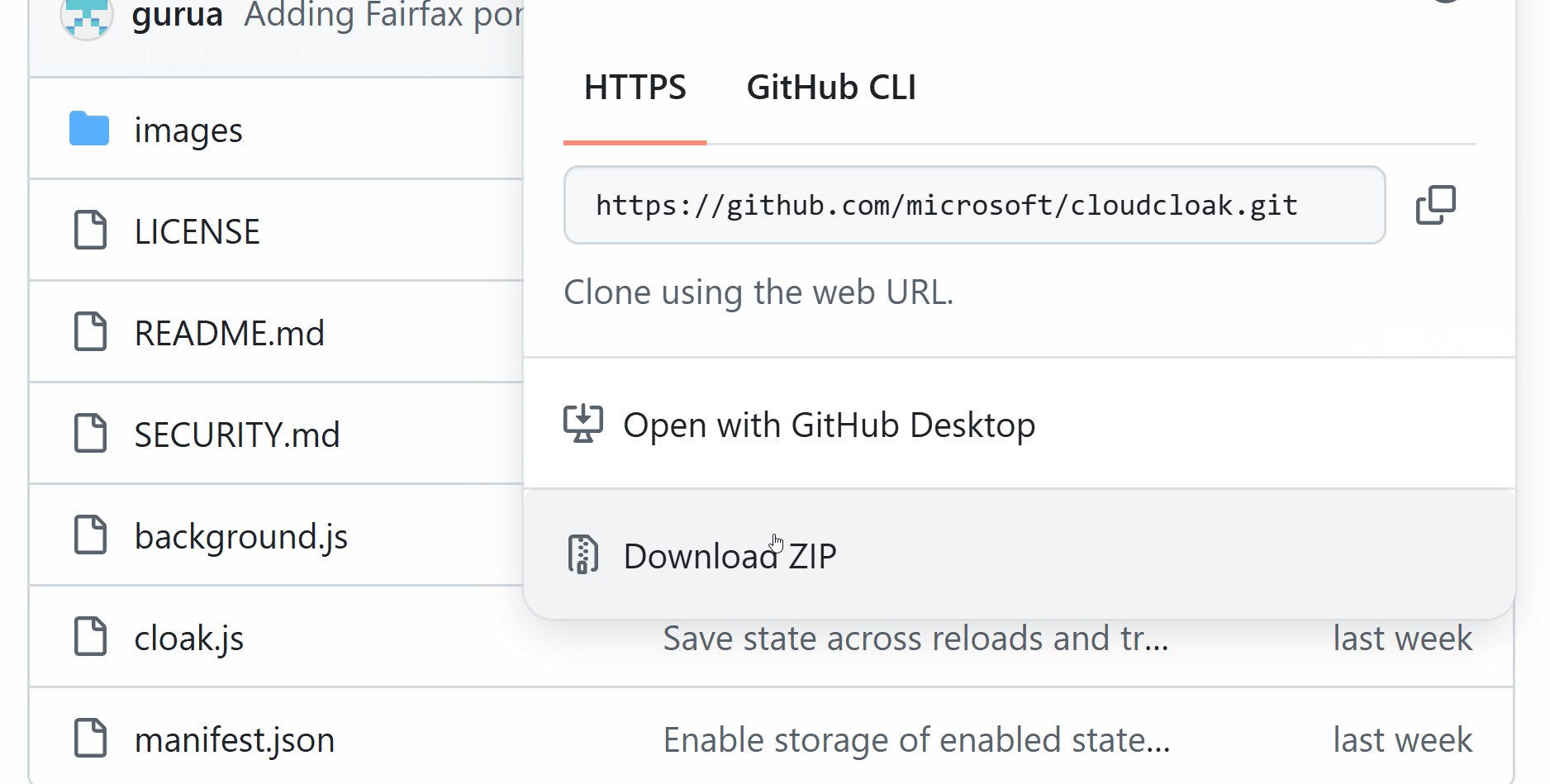
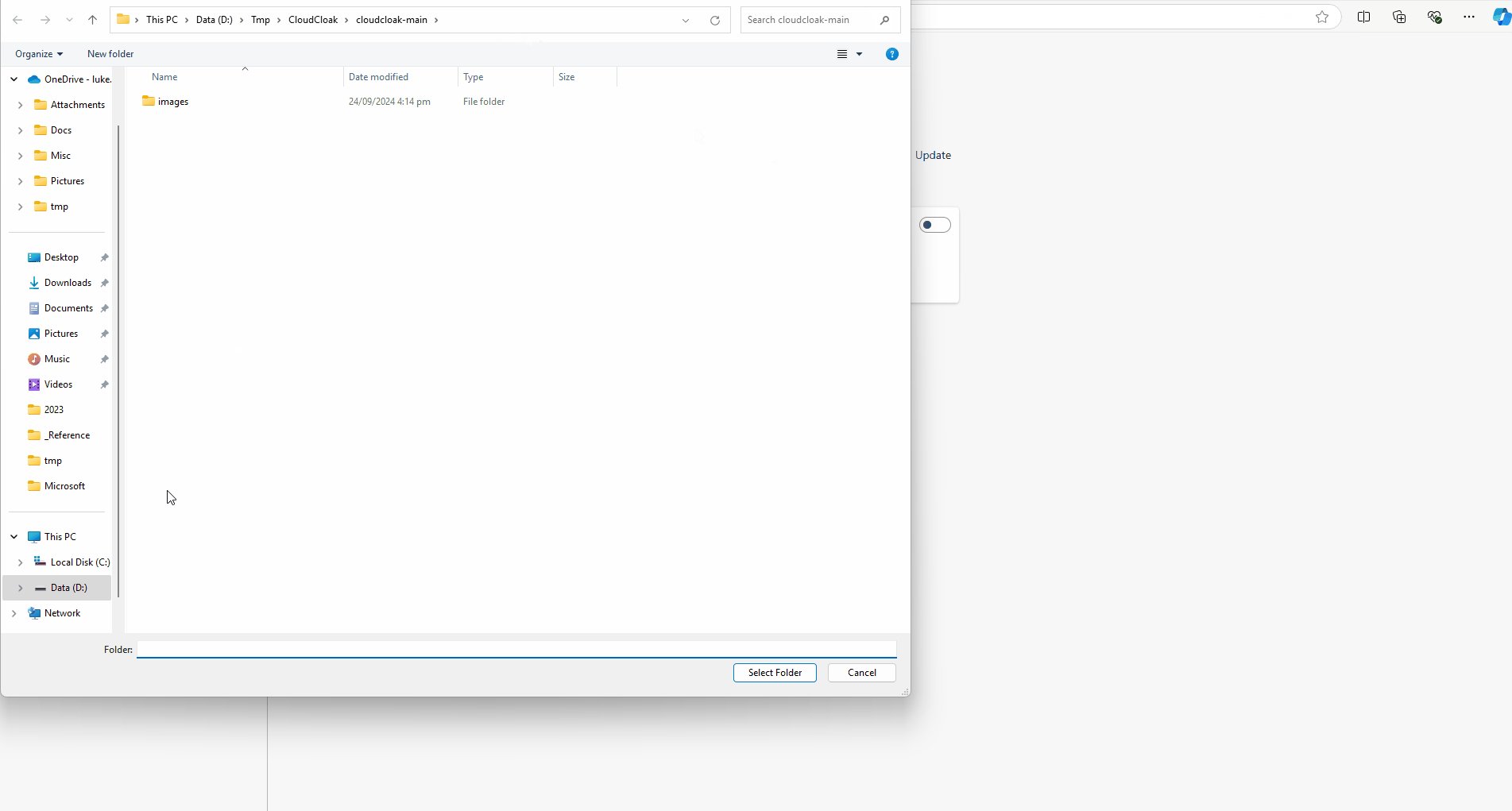
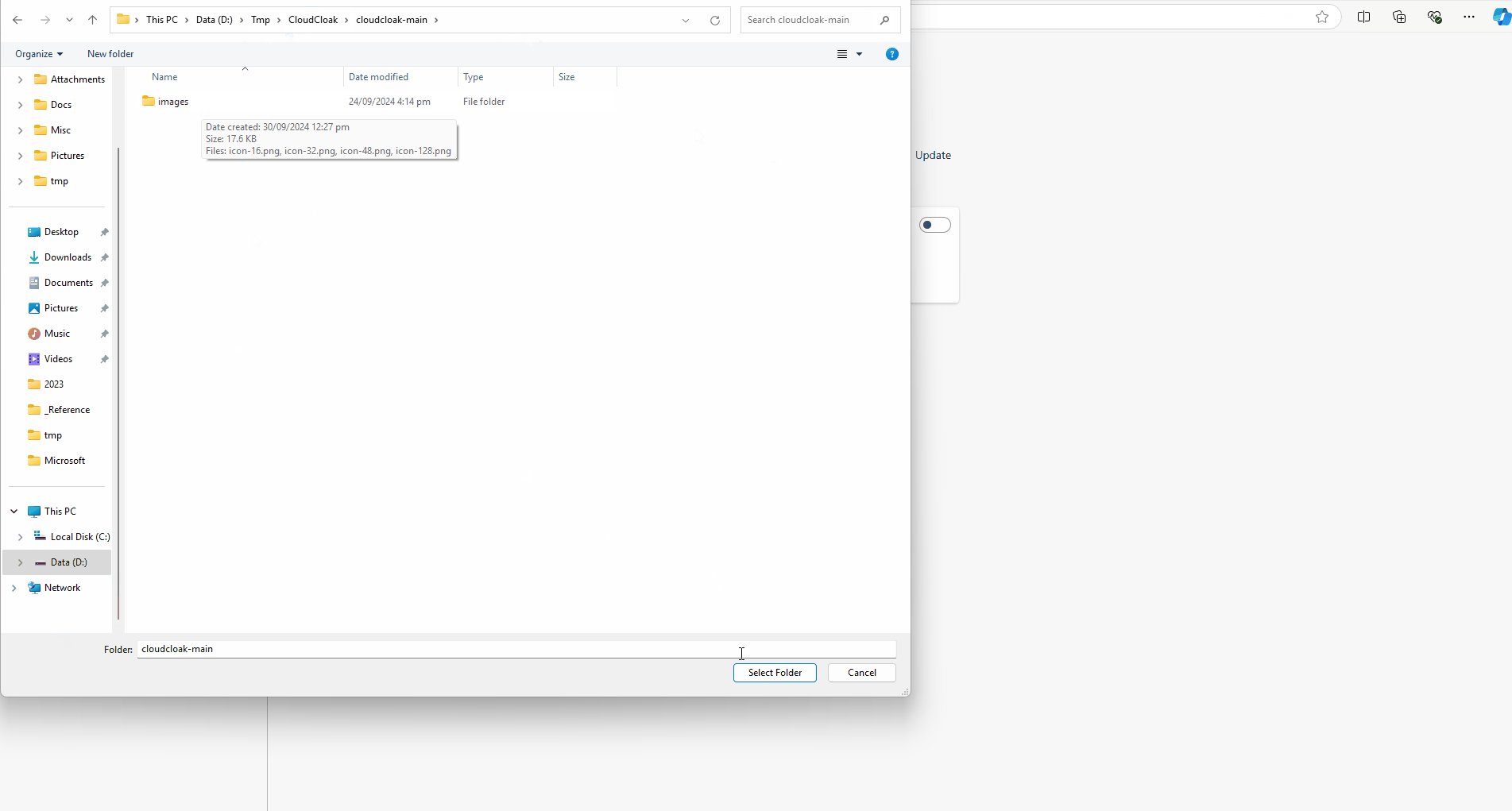
So, let us download the extension from the GitHub repository and unzip the file.

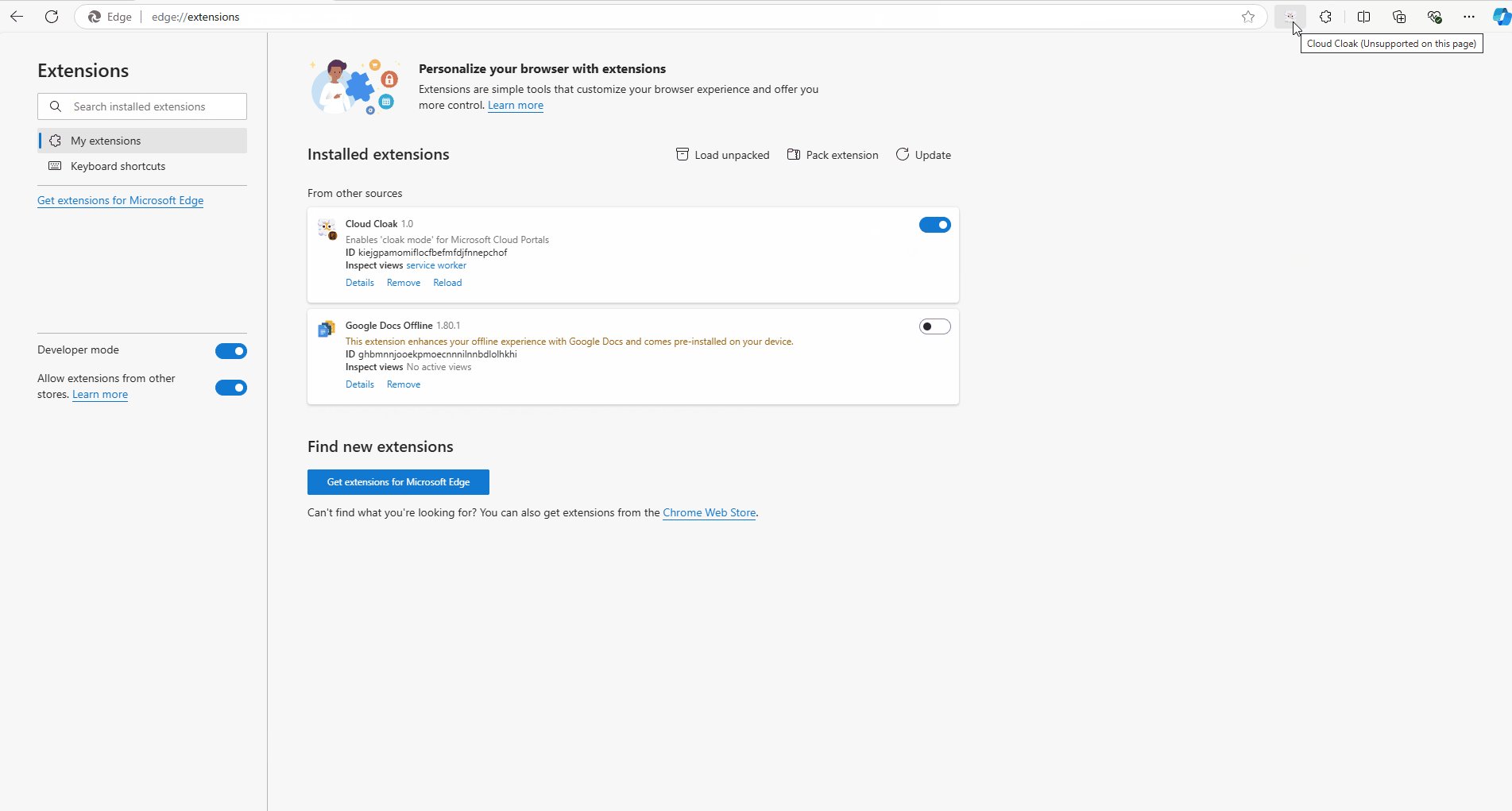
Then, in Edge, go to edge://extensions/ and enable Developer mode. Then click on Load unpacked and select the folder where you unzipped the extension.

After the extension is installed, you can disable Developer mode. For ease of use, you can pin the extension to the toolbar.
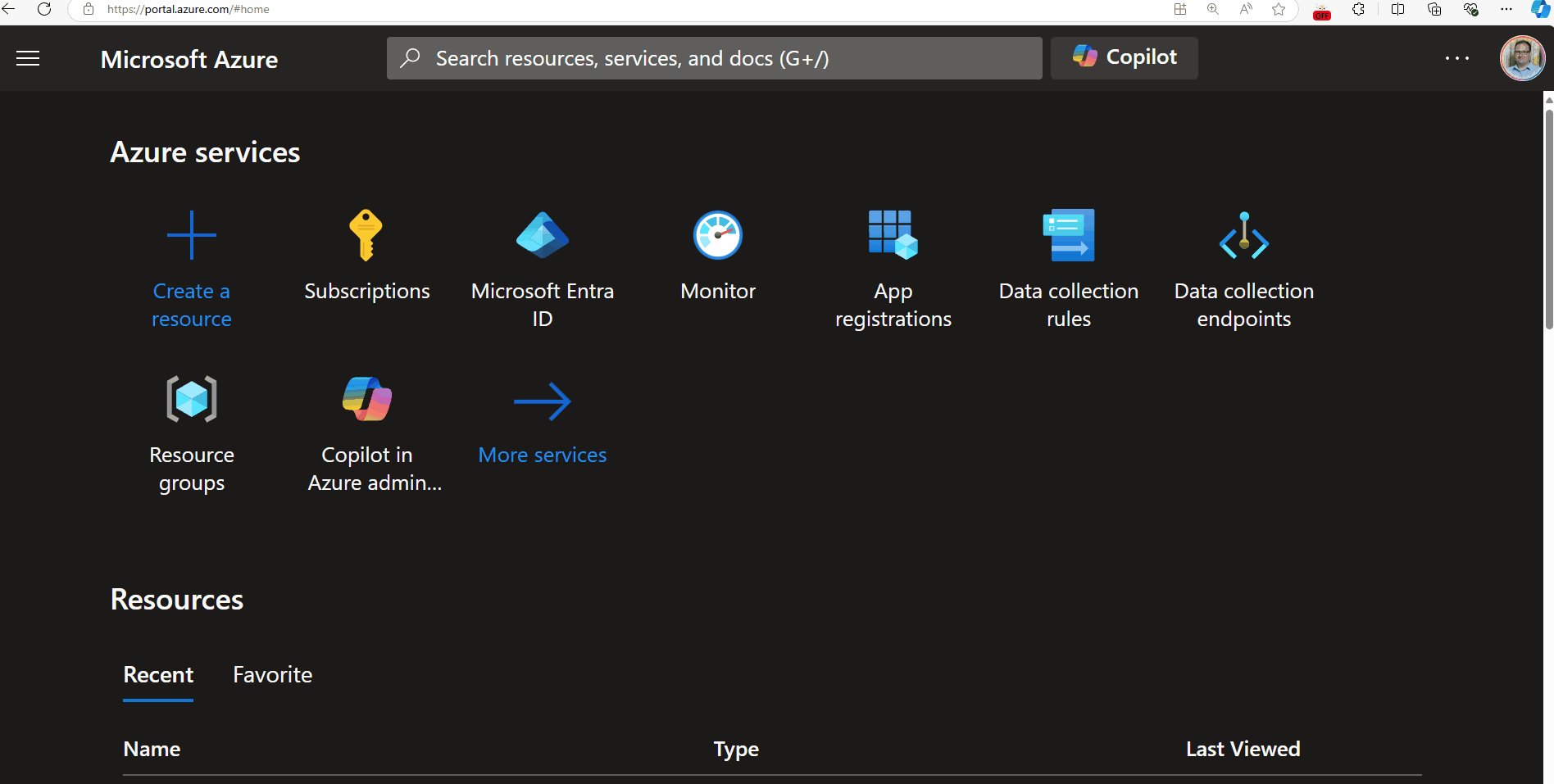
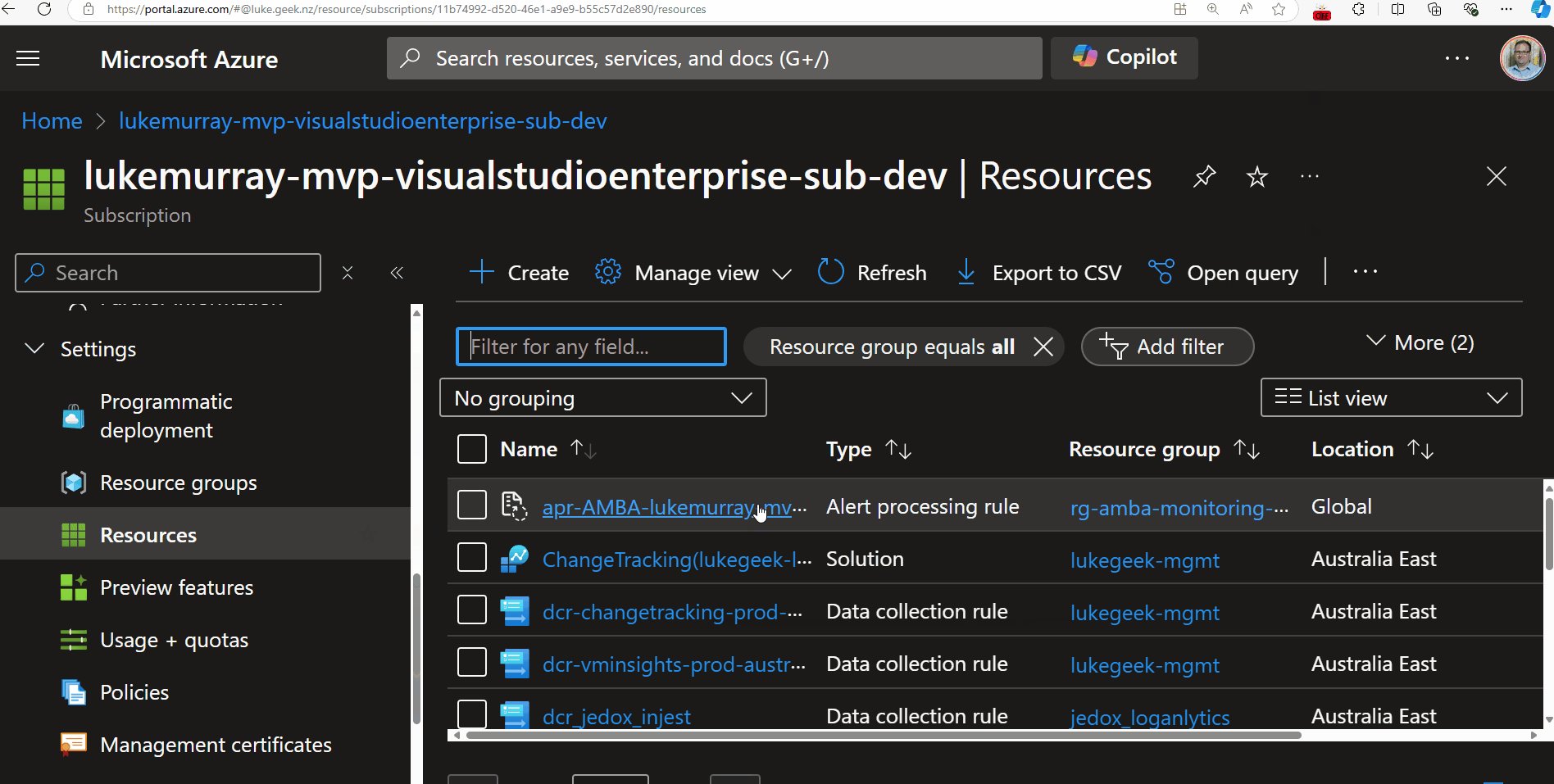
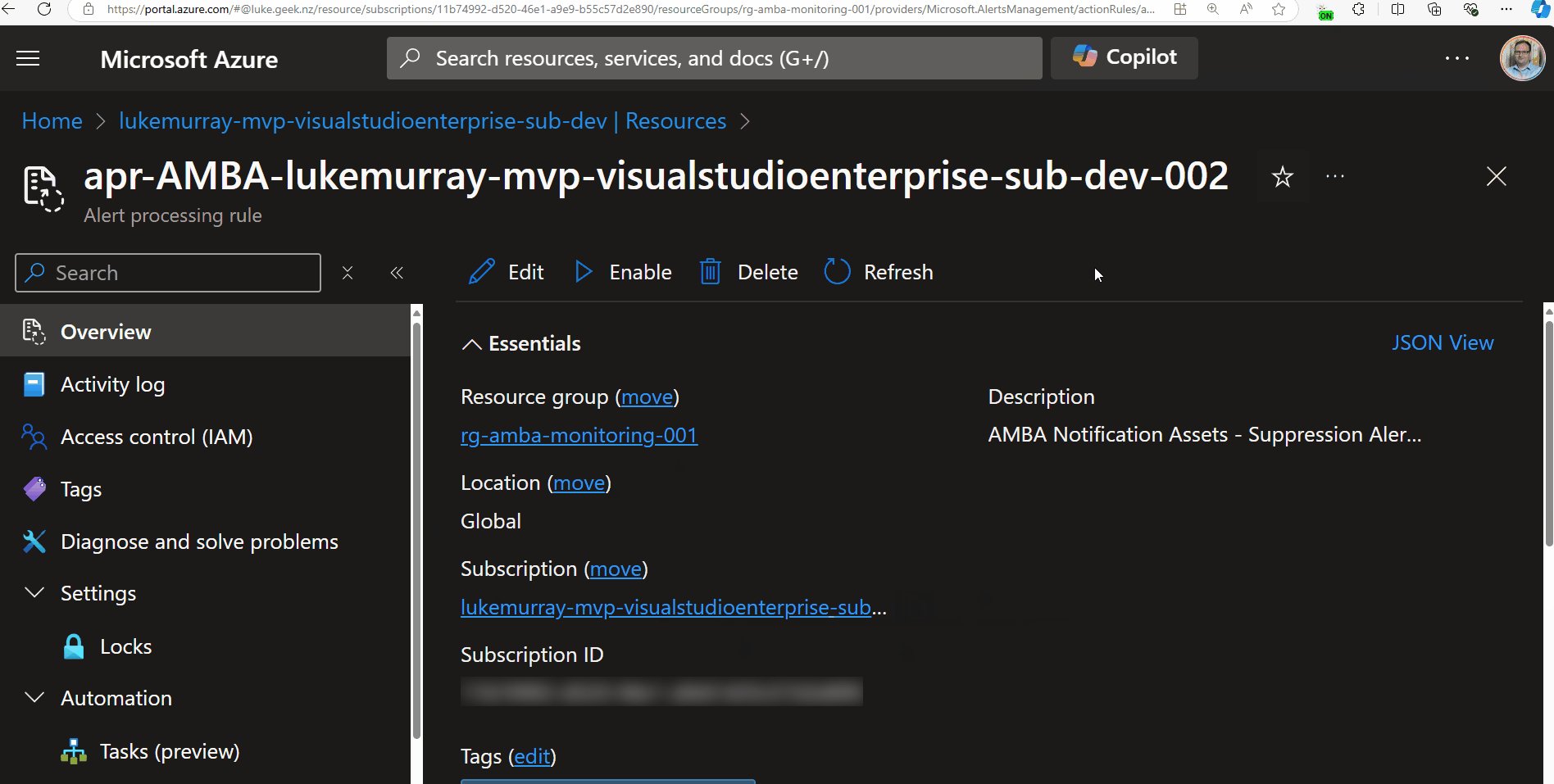
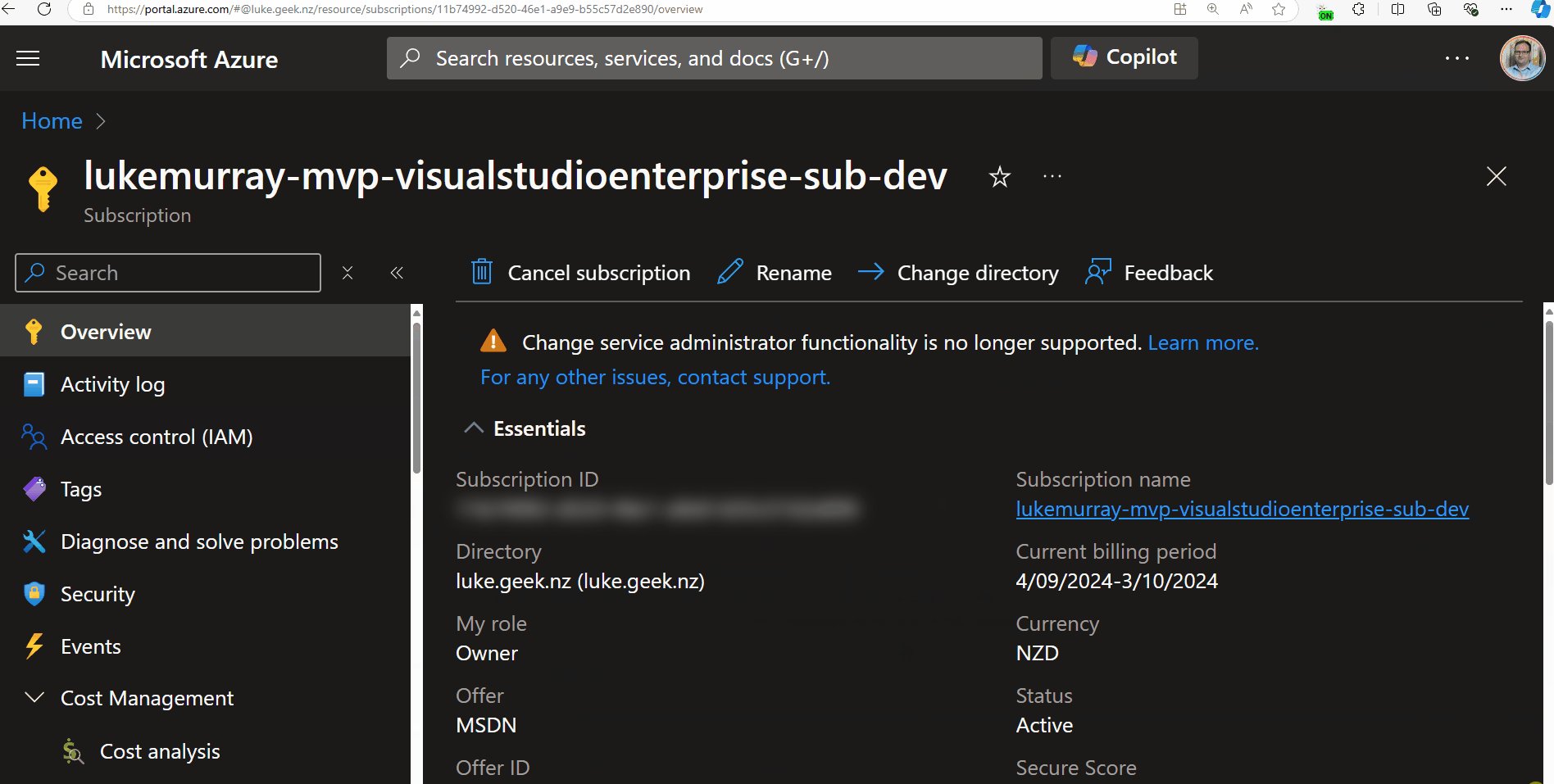
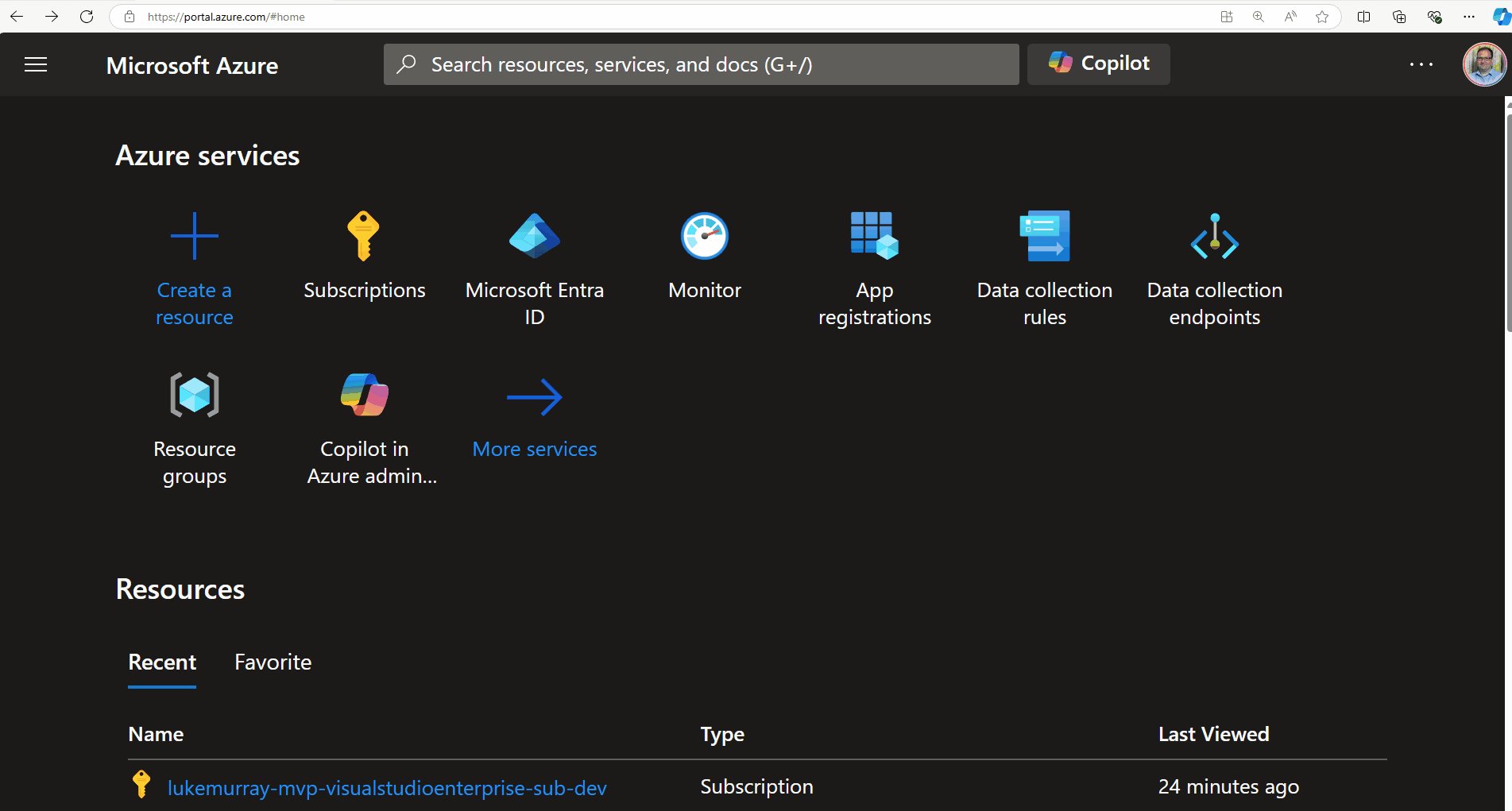
Now, when you are presenting, you can click on the extension icon, which will blur out sensitive information on the page. So, let's test it by navigating to an Azure resource.